Wireframe Home
De medio económico a magazine
—
CoNTEXTO
“En Naranja” es el blog oficial de ING donde hablan de economía, inversión y ahorro desde un punto de vista didáctico y ameno.
reto
Para el proyecto de su rediseño querían optimizar el blog para estar más cerca de un estilo magazine en portada y donde primase la legibilidad y flexibilidad en los tipos de contenidos de la single-page. Al trabajar una evolución de un diseño ya implementado, lo ideal es ver lo mejor que tiene el site para potenciarlo y revisar en qué puede mejorar.
—
REPENSAR LA EXPERIENCIA DE USUARIO
—
usuarios y audiencia
Dimos especial importancia a evitar los puntos de fuga del usuario con contenido que fuese de su interés y pensando la mejor manera de dirigirle a la web de ING.
proceso
Tras revisar los tipos de usuarios y su comportamiento, trabajé con el cliente los wireframes de home y single-page. Nuestra propuesta se inspira en los principales medios digitales internacionales para dar al contenido su propio espacio facilitando su consumo por parte del usuario.
En el caso de la home, queríamos trabajar un diseño flexible con diferentes tipos de módulos y elementos 100% personalizables que diesen libertad al equipo editorial para poder trabajar la composición en función de los objetivos del cliente por Q’s (Q1 = Inversión, Q2 = Hipotecas, etc).
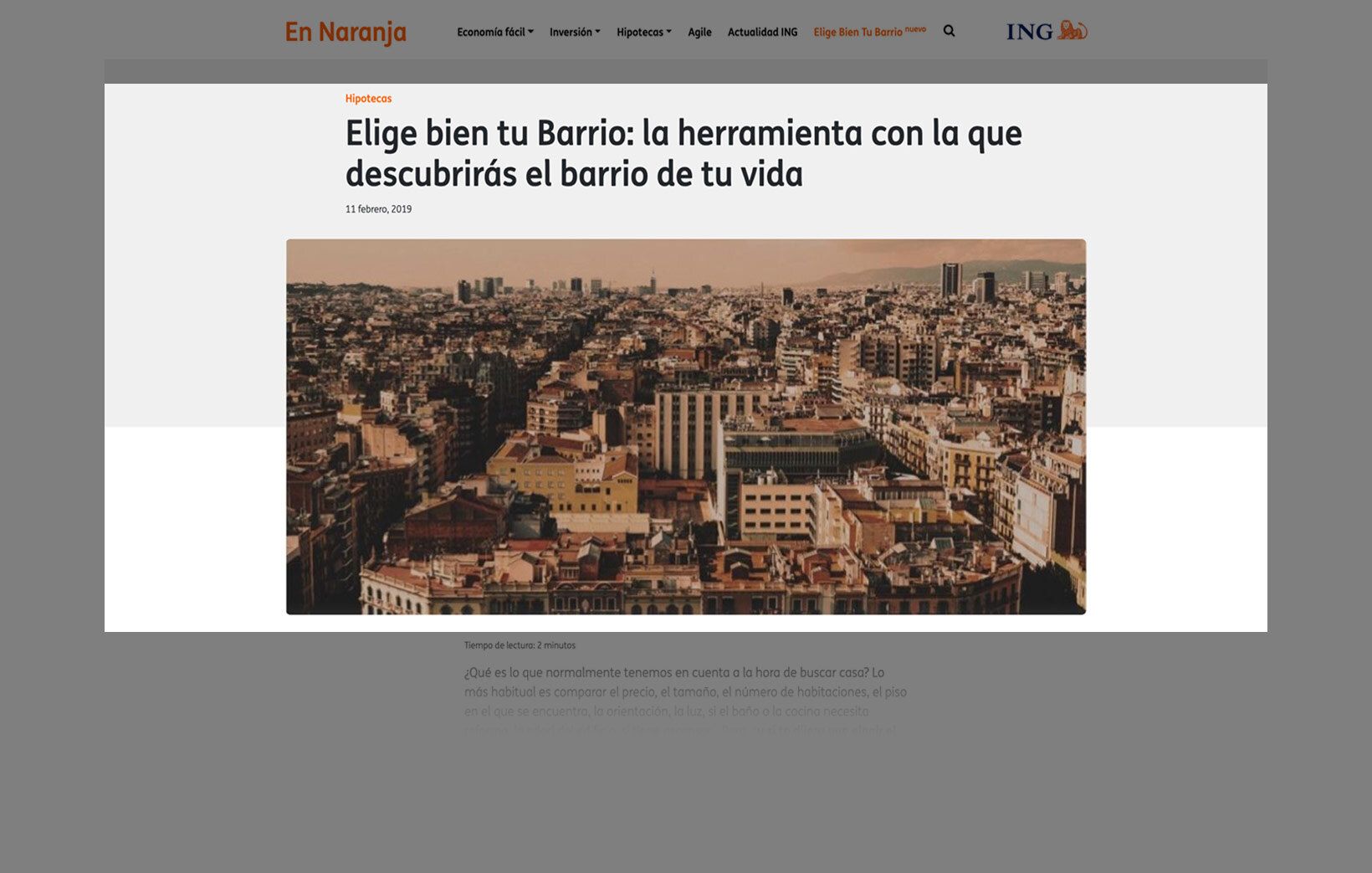
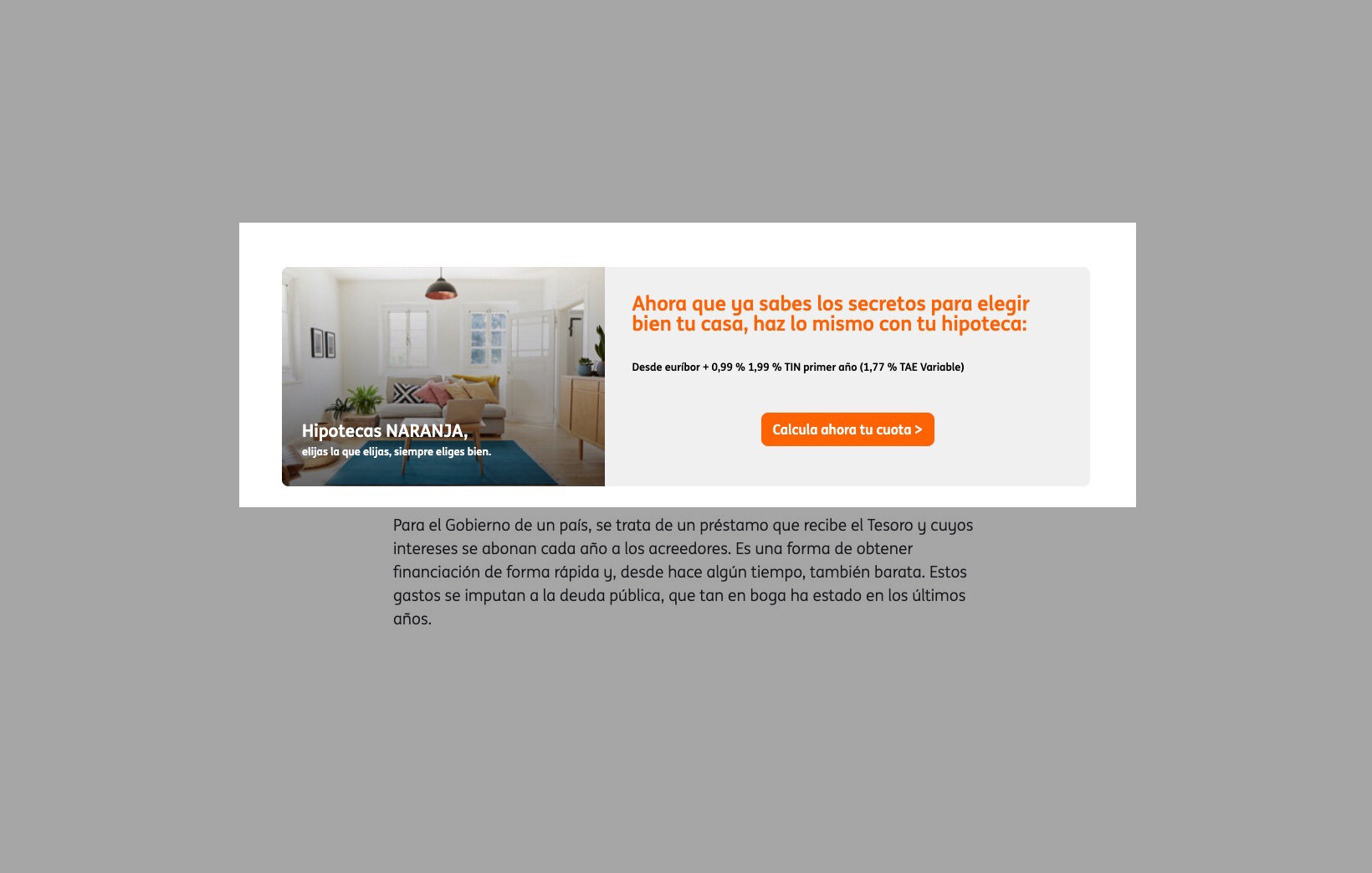
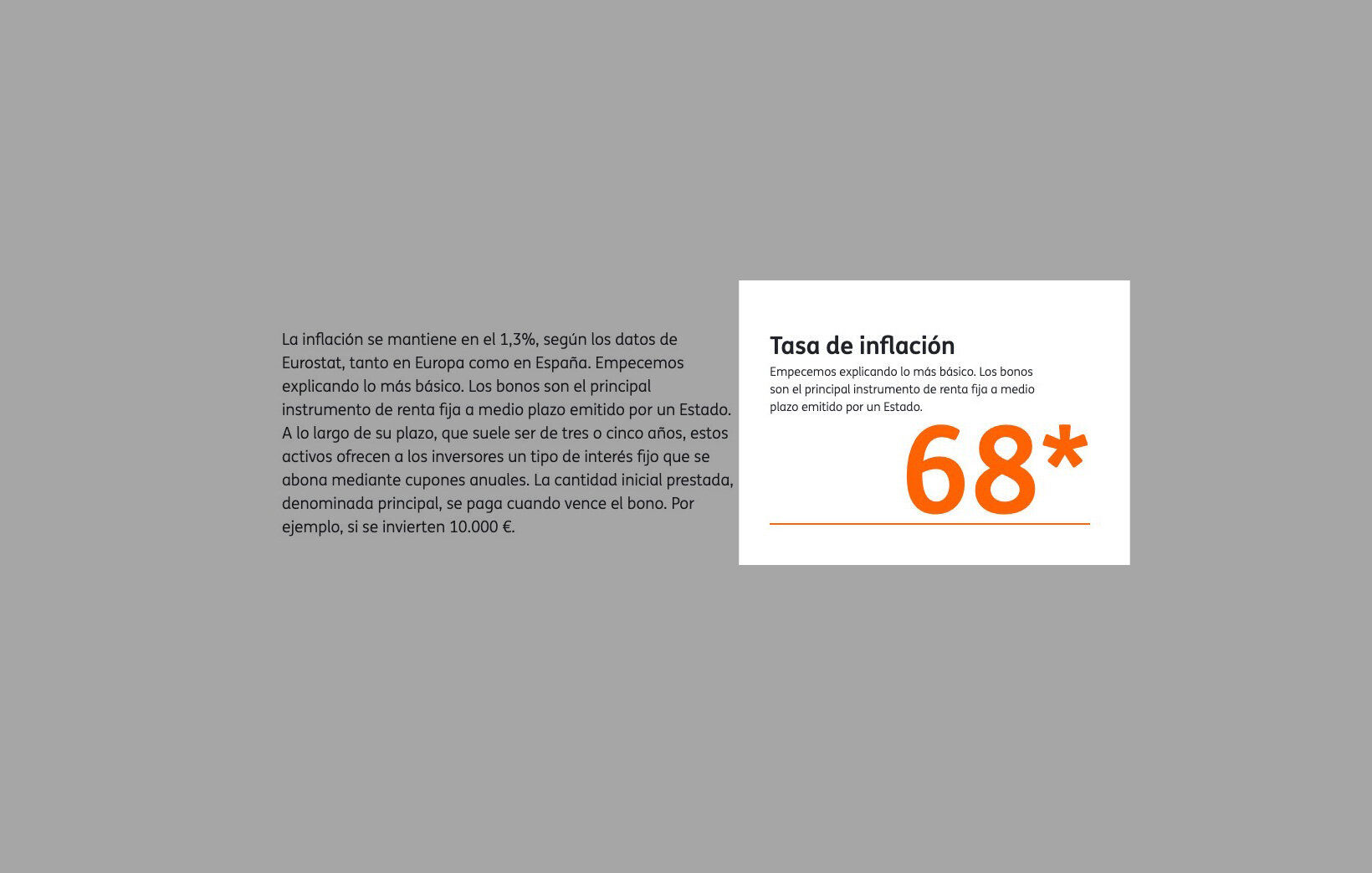
La single-page está pensada para facilitar al máximo el consumo del contenido, ofreciéndole diferentes formatos de contenido alternativo para evitar la fuga del usuario de nuestro ecosistema digital ya que conocíamos el margen de riesgo donde los usuarios solían abandonar la página.
Para la fase de mockups, ING cuenta con un manual de marca muy completo que nos permitió darle un diseño visual acorde a la marca para seguir construyendo sobre su branding.
Algunos detalles de En Naranja:







Diseño Antiguo En Naranja
resultados y APRENDIZAJES
Tras el rediseño el tiempo en página aumentó significativamente, así como las visitas a las páginas de producto del cliente.
El hecho de “obligarnos” a trabajar escasamente con dos o tres colores ayuda a replantear el espacio de composición dando un valor primordial al espacio en blanco. Aportar de un estilo diferencial a cada tipo de contenido en función de su objetivo, anticipa al usuario sobre lo que esperar respecto al contenido.

